uGUIでトグルなボタンを作る
トグルボタン
uGUI にはtoggleとbuttonはあるけれど、両方を合わせたやつがない。
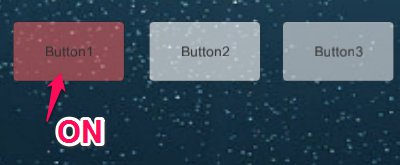
下図のようにボタンを押したら、ONになったままになるようなボタンのことだ。

uGUIのトグル
uGUIのデフォルトのトグルでこれを実現しようとすると問題がある。
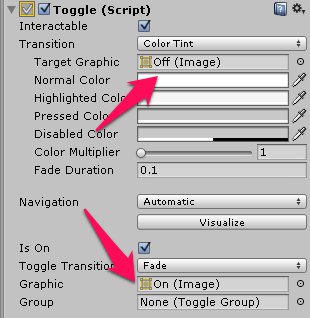
下図のように、Target Graphi にOffのときの画像を、 GraphicにOnのときの画像を設定する。
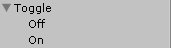
Hierarchy的にはこんな感じ。


こうすると、トグルがOnのときにGraphicに設定した画像が表示される。しかし、Target Graphicに設定した画像は表示されたままなのである。
デフォルトのチェックボックス的なトグルの使い方だとそれが正しいのだが、今回はちょっと違う。透過処理しているので、Onの画像が表示されているときはOffの画像は消えていてほしい。
toggleのOnValueChangedで画像の表示を変える
調べてみると、まさにこれ。uGUI Graphical Toggle Button
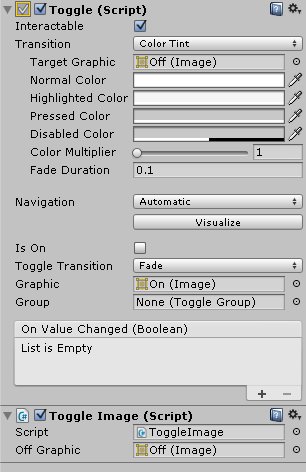
そのページのスクリプトをちょっと直してこんな感じ。
1 | using UnityEngine; |
こいつを Toggle にセットし、public にしてある offGraphic に off のときの画像を設定してやればOK。

確認バージョン
Unity 4.6