loadBitmapを使うときはsmoothに注意する
画像をスクリプトから読み込むときにImageManager.loadBitmapを使う。
これを使って、画像を表示するには以下のようなコードをスクリプトコマンドから実行すれば良い。
1 | var bitmap = ImageManager.loadBitmap("img/sample/", "a"); |

ここで、例えば、画像を80%で表示するとする。そういうときは、spriteのscaleをいじれば良い。
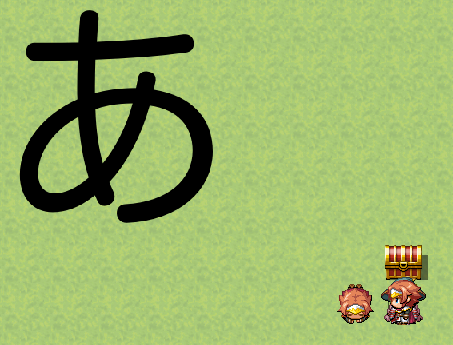
しかし、このままだと縮小された画像にジャギーが発生する。以下のコードと画像を参照。
1 | var bitmap = ImageManager.loadBitmap("img/sample/", "a"); |

これを抑止するには、loadBitmapの第4引数(smooth)をtrueにすれば良い。第3引数は色相なので使わなければnull。
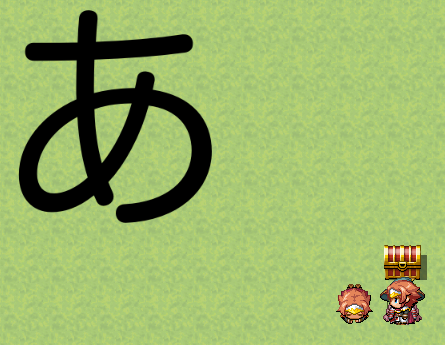
以下のようにコードを変更すれば、ジャギーなく表示できる。
1 | var bitmap = ImageManager.loadBitmap("img/sample/", "a", null, true); |

ちなみに、内部的に何が変わるのかという話だけど、Bitmapの以下の箇所で分岐する。
1 | if (this._smooth) { |
PIXIのテクスチャーのscaleModeがLINEARかNEARESTの違い。
多分、バイリニア法かニアレストネイバー法使うかの差っぽい。
それぞれ検索するとどんな感じか出るのでそちらを参照。