TweenプラグインのTorigoya_Tween.jsが便利
ウィンドウをアニメーションさせたく、updateメソッド内でちまちま動かしていた。
しかし、さすがに汎用性に欠けるし、コードが複雑になりすぎる。
jQueryのanimateメソッドみたいな、UnityでいうiTweenみたいなプラグインないかなと思っていたら、まさにそのとおりのがあった。
鳥小屋.txtさんのTorigoya_Tween.jsだ。
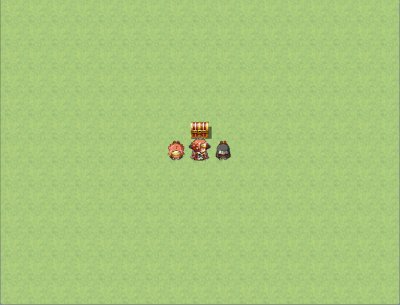
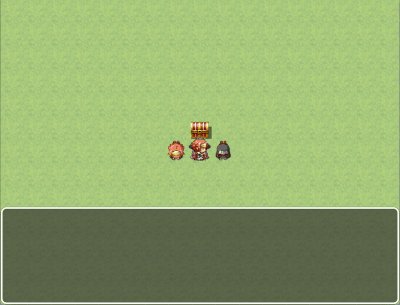
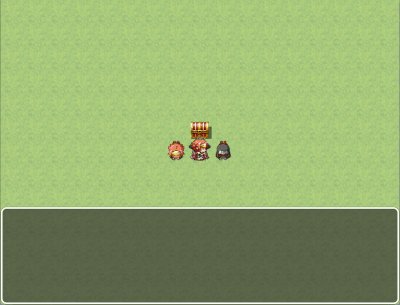
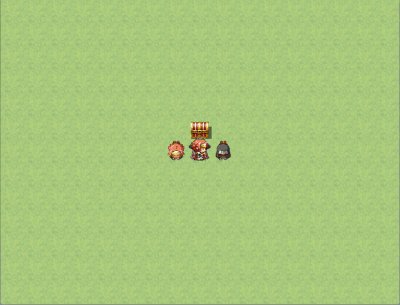
例えば、以下のようなスクリプトでこんな感じのアニメーションができる。
var height = 200;
var window = new Window_Base(0, Graphics.height, Graphics.width, height);
window.opacity = 0;
SceneManager._scene.addWindow(window);
var toY = Graphics.height - height;
Torigoya.Tween.create(window)
.to({y: toY - 20, opacity: 255}, 15, Torigoya.Tween.Easing.easeOutSine)
.to({y: toY}, 5, Torigoya.Tween.Easing.easeInSine)
.wait(60)
.to({opacity: 0}, 60, Torigoya.Tween.Easing.linear)
.start();

超便利。すばらしー。
easingがどんなのかわからないときは、ここが参考になる。