uGUI で動的にボタンを作る
ボタンを動的に作って縦並びにする
uGUI使って、ボタンは動的に生成し、縦並びにボタンを並べたい。
普通にVertical Layout Groupコンポーネントをつけたオブジェクトにボタンを突っ込んでいけばいいはずだ。
UIエレメントでもいつもどおり、複製したいボタンをPrefab化しておいて、Instantiate すれば良いだろう。
↓みたいな感じでとりあえず書いた。
1 | // Vertical Layout Group コンポーネントをつけたGameObject |
結果、全然綺麗に並ばず。

SetParentにworldPositionStays=false が必要
調べた結果、Creating UI elements from scripting
Transform.SetParent メソッドの worldPositionStays パラメータを false にしてねってことらしい。
というわけで、以下のように修正
listButton.transform.SetParent(list, false);
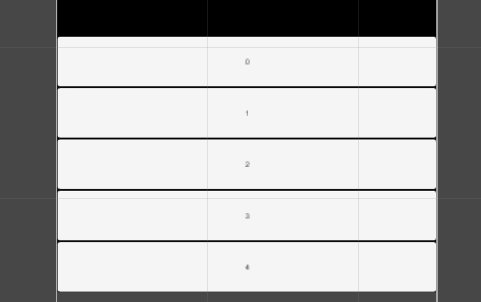
結果、綺麗に並んだ。
クリックイベントを追加する
ボタンだから押せないと意味が無い。
イベントは ButtonのOnClick.AddListenerにメソッドを登録すれば良い。とりあえず、何番目のボタンが押されたかログを出してみる。
スコープの関係で i を n に一度代入している(参考:匿名メソッドとデリゲート)。
1 | void Start () { |
確認バージョン
Unity 4.6