フリーのビジュアルノベルアセットのFungusが便利
Fungusについて
Unity製のゲームに簡単なストーリーパート的なのをつけたいと思っていた。
アセットストアでビジュアルノベルのカテゴリを開いて物色していたら、やけに高評価でしかもFREEのアセットがあるのを発見。
それがFungus だ。
M.I.T. licenseで、ロイヤリティもないので、完全にフリーである。
Fungusの紹介
イメージしやすいようにFungusの画面を一例として出しておく。
Fungusはフローチャートを作って記述する。メニューからコマンドを実行するとヒエラルキー上ではFlowchartというオブジェクトが生成されることになる。

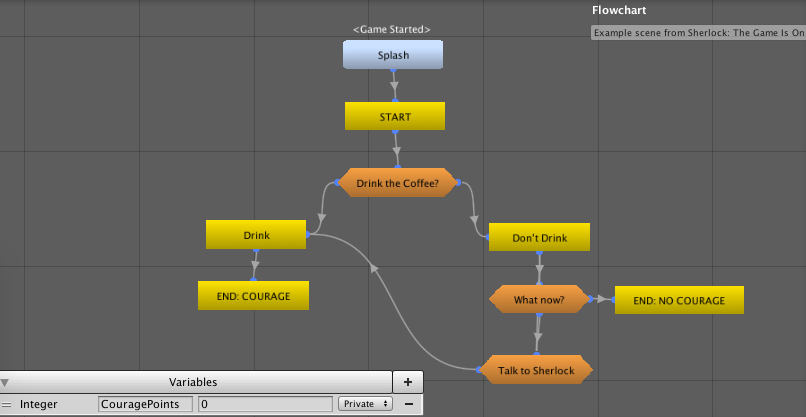
このFlowchartオブジェクトがあるシーンでは、Flowchartウィンドウを開くことができ、処理を記述することができる。例えば、以下のような感じだ。
図にあるように分岐なども自由にできる。

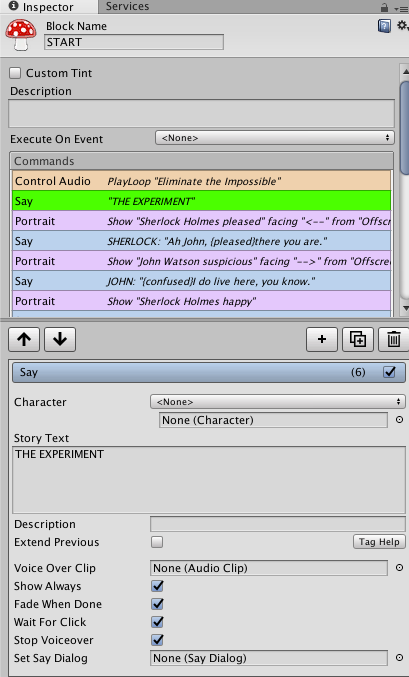
このフローチャートのそれぞれのブロックにインスペクタでコマンドを追加する。
このコマンド群はメッセージの表示、画像の表示、ウェイト、フェード、音声、カメラなど機能は十分にある。
当然のことながら、コマンドから自由にメソッドをInvokeすることができるので、既存システムとのやりとりが可能だ。
フローチャートの開始トリガーがあり、既存システムから呼び出すことも可能である。

また、表示するダイアログも自分の好きなように変えられるので心配ない。
大量の文章を記述するために、テキストでコマンドを実行することもできる。
以下のように記述可能だ。
john bored left: Wow, I've got my own SayDialog!
sherlock bored right: Big whoop, so do I.
john hide:
sherlock hide:
さらにLuaのスクリプトを組み込むこともできるらしい(試してはいない)。
最後に
Fungusがまさに自分が求めていたもので完璧だった。
興味をもったらぜひFungusを試してみてください。Exampleシーンも豊富で理解しやすいです。
Fungus(Asset Store)
ドキュメント。
OpenSourceなのでGithubページもある。