AnimatorのCulling Modeでハマった話
概要
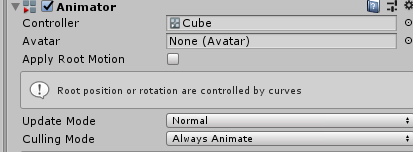
UnityのAnimatorの設定にCulling Modeというものがあります。
Animatorコンポーネントをつけたときは、Always Animateに設定されており、基本的にいじることはないと思います。
しかし、Asset Storeで購入したアセットによってはこれがCull Update TransformsやCull Compltelyに設定されてることがあり、それを認識していなくてハマりました。
これらはカメラに映っていないときでもアニメーションするかどうかの設定です。
カメラに映っていないときにアニメーションを止めれば負荷が抑えられるのでこういった設定があります。

サンプル
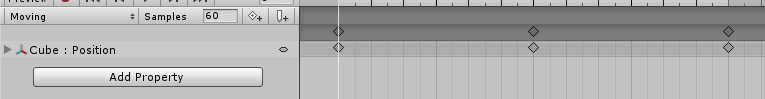
極端な例ですが、Cubeを左右に動かすアニメーションを作ります。

Always Animateで動かすとこうなります。
一方、Cull Compltelyにすると、カメラ外にCubeが移動するとそこでアニメーションが止まります。
シーンビューとの注意点
さらに注意しないといけない点があり、Cull Compltelyに設定していてもシーンビューに映っていれば、アニメーションが止まらないのです。
これがあるため、条件が複雑になり「たまにアニメーションが動かないことがある?」となり、ハマったという話でした。
確認バージョン
Unity 2018.4.12f1